こんにちは、”朝5時ブログの女” なつみっくすです。
昨日は、こちらのイベントに参加してきました!
蔦屋書店と箕輪編集室のコラボイベント。ゲストは、NewsPicksで最近チーフ・ソーシャル・エディターに就任された櫻田潤さんです。
そして、イベントのテーマは「スケッチノート」。
NewsPicksがなぜ好きかって、インフォグラフィックなどの記事が、すごく好きだから。そのインフォグラフィックを手掛けている櫻田さんが、最近ソーシャルメディア編集部としてNewsPicksの公式Twitterアカウントの発信に力を入れています。
最近のNewsPicksのTwitter配信は、必見です!
この投稿とか、スマホで横スクロールで見ると1枚の画像になるように設計されています。この画像が、今回のイベントテーマである「スケッチノート」です。
このイベントでは、なぜ櫻田さんが今のようなインフォグラフィック、図解を始めることになったか、どのような想いでやっているか、そしてスケッチノートの始め方について、お話がありました。
櫻田さんは、物腰が柔らかくて、何よりこのビジョンがカッコいいんです。
「ビジュアルの力で世界を丸くする。」
ワークショップや懇親会まであって、最高のイベントでした!
ビジュアルの力で世界を丸くする。
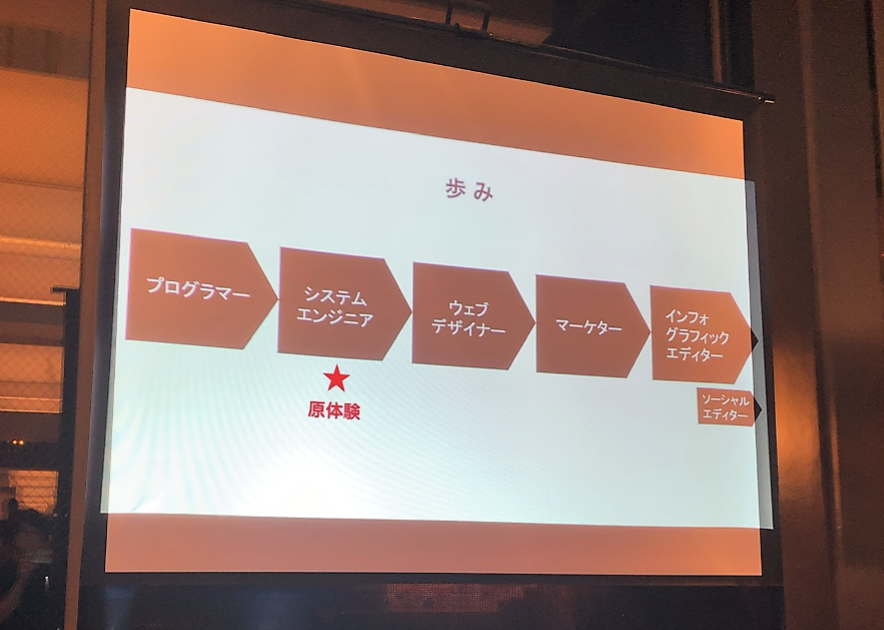
最初に櫻田さんのこれまでのキャリアの歩みについて、お話がありました。デザインの学校とか出ているわけではなく、キャリアのスタートはプログラマー。 そのあと、システムエンジニア、マーケターなどを経て、今のインフォグラフィック・エディターに至る。

システムエンジニアは、システムの”設計図”を書く仕事。社内システムなど、”内(クローズド)”に向いている仕事だったので、”外(オープン)”に向けた仕事をしたいと始めたのが、ウェブデザイナーだったとのこと。
おこがましいですが、私もエンジニアからマーケターに移ったのが、同じ理由だったので、この櫻田さんのキャリアには、勝手に親近感を感じました。
そして、ウェブデザイナーをしているときに、VISUAL THINKINGというサイトを立ち上げて、色々な図解やインフォグラフィックを始めたとのことでした。
その1つが、こちら。

関ヶ原の戦いを、ビジュアルで表現している。すると、どっちの陣営が強かったのかが、ひと目で分かる。
ビジュアル・シンキングとは
「ビジュアルを使って考える、ビジュアルを使って広める」というのがビジュアル・シンキング。
ワールドカップをスポンサー(NIKE、アディダスなど)という軸で、トーナメントを図で表現したのが、こちら。

図のキャッチーさは、もちろんなのですが、視点がおもしろいと思いました。同じことでも別の視点で見たり、図で表現すると、見え方が違ってくる。
このなかで、必要な問いは、
「なぜ、ビジュアルで表現するのか?」ということ。
たとえば、 初代iPodが発表されたときのキャッチコピーは「1000曲をポケットに」 。これは、言葉で表現したほうがパワーがある。この例のように、「なぜ、ビジュアルか?」という問いが必要になる。
ビジュアル・シンキングの表現方法は、いくつかあって、
- 図解
- インフォグラフィック
- グラフィック・レコーディング(グラレコ)
- スケッチノート
- 漫画
- モーショングラフィック
このなかでも、最近力を入れているのが、こちらの「スケッチノート」。
スケッチノートとは、「情報をイラストやテキストを使ってまとめるノート術。」のこと。

なぜ、スケッチノートなのか?
櫻田さんが、なぜスケッチノートに力を入れているか?
一言で言うと、「作り手と受け手の距離を近くしたい」ということ。
これについて、もう少し詳しく説明がありました。
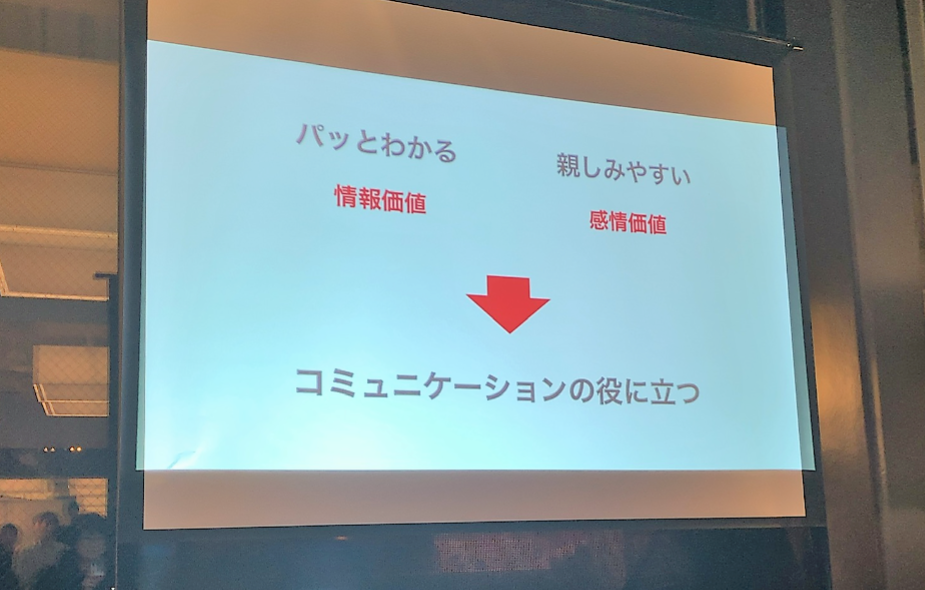
ビジュアルで表現するメリットは、「情報価値」と「感情価値」の2つ。「スケッチノート」は「手書き」であることがポイントで、感情価値に訴える部分が大きいと感じます。

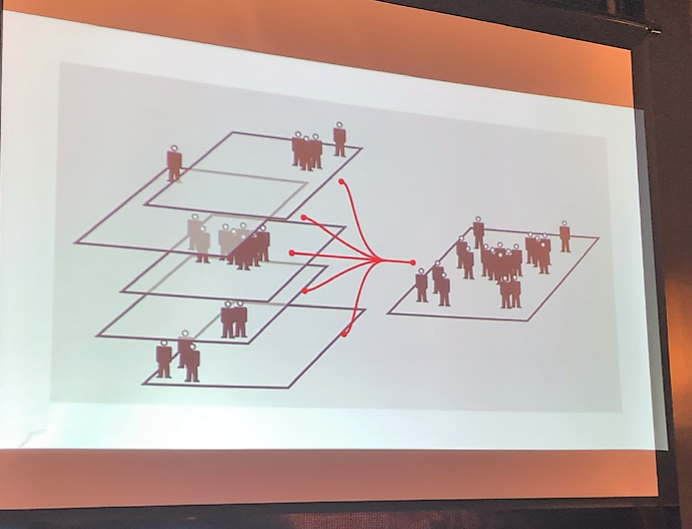
いま、社会で起きている問題は、「多様性による対立や分断」。
今まで別のフィールドに居た人たちが、同じフィールドに来たことで、対立が起きてしまっている。これを解決することができる方法として、ビジュアルがあるということ。

どうしても「言葉」だけで表現してしまうと、前後の文脈が分からずに、ある言葉だけを切り取られて誤解を招き、対立してしまうことがある。
ここで「ビジュアル」の力を使うことで、多様な人たち同士もわかり合えるチャンスがある。
特にスケッチノートの場合は、1枚ですべてのことをパッケージとして伝えられるので、ある部分を切り取られることも無いし、そもそも「手書き」ということで、感情が伝わる。
手書きは、
- 個性がでる
- 温かみがある
- ちゃんとやってる感がでる
文字だけだとTwitterなどで炎上してしまうことがあるけど、手書きがあると炎上することも、ほぼ無い気がします。
スケッチノートの始め方
ここからは、スケッチノートの始め方について。
スケッチノートは「柔軟性」が高いのがメリット。
- 用途(学習から発信まで)
- 公開範囲(プライベートからパブリックまで)
- 描き方(リアルタイムから作り込みまで)
そして、3つの追い風があって、いまスケッチノートが始めやすくなっている。
- ビジュアルコンテンツの一口化(インスタ影響大)
- 温度を感じる表現へのシフト
- 手頃なツールの登場(iPadなど)
スケッチノートの6つのステップ
では、どうやってスケッチノートを始めるか? 6つのステップがある。
- 題材選び
- 情報集め
- 内容絞り込み
- キャンパス選び
- ラフスケッチ
- 清書
この6つのステップについて、詳しくお話がありました。
1. 題材選び
題材選びのヒントについてお話がありました。

2. 情報集め
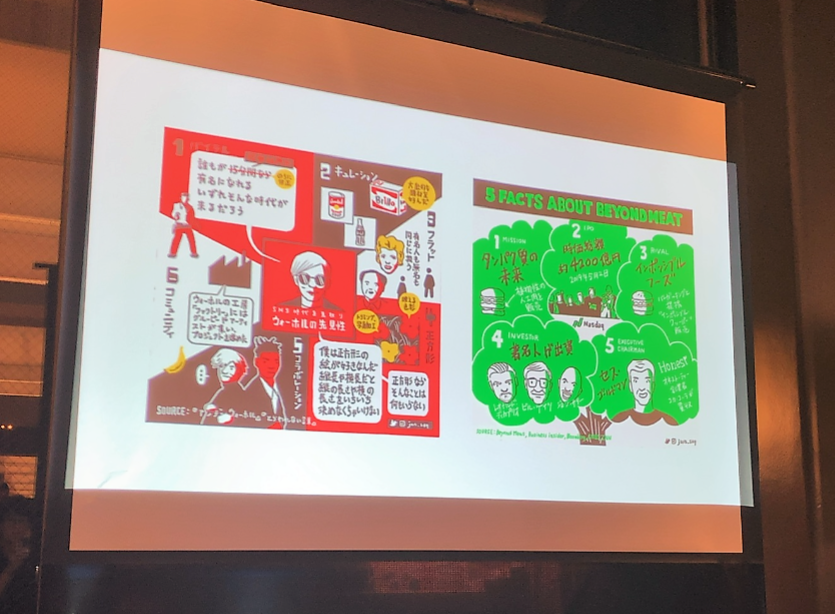
たとえば、こちらの「ウォーホルの先見性」という題材であれば、その人にまつわる情報を集めて、書き起こす。

3. 内容絞り込み
集めた情報の中から、どれをピックアップするか決める。

4.キャンパス選び
スマホだと正方形が見やすい。あと、正方形だと縦横の比率を考える必要がない。
5. ラフスケッチ
ここでは下書き。

6. 清書
レイアウトパターンは4つあって、
- 放射型
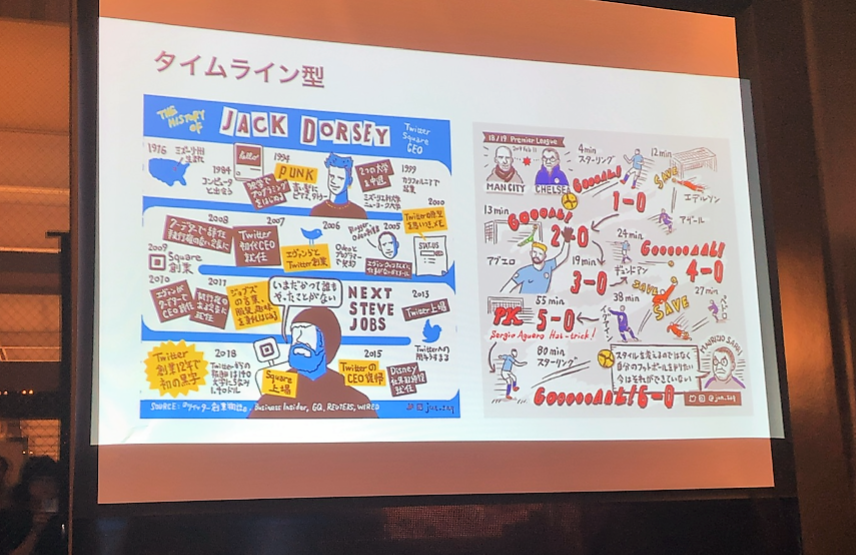
- タイムライン型
- ブロック型
- フリースタイル
それぞれの例を見せていただきました。
これが、「放射型」

こちらが「タイムライン型」

こちらが「ブロック型」

みんなでスケッチノートを描いてみよう
ここからはワークショップ。
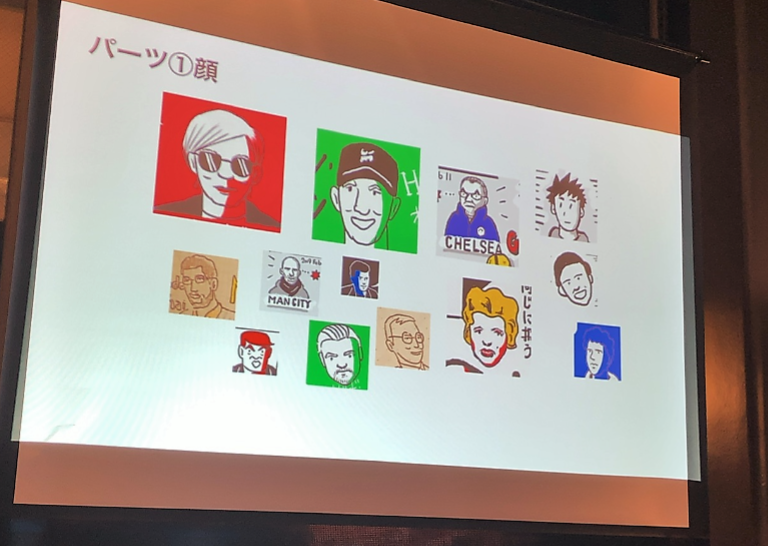
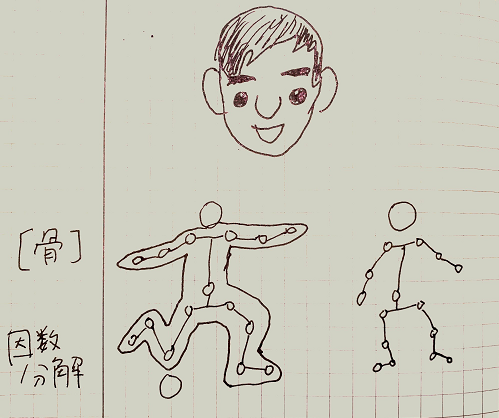
「顔」を描いてみよう
一番むずかしいと思われる「顔」のイラスト。

描き方の順番があって、 その通りにやってみました。

たしかに、この順番で描いてみると、描きやすいかも!

「人」を描いてみよう
それから、「人」の全身を描いてみるときは、骨組みから描いて、肉付けをして、その骨を消していくのがおススメとか。

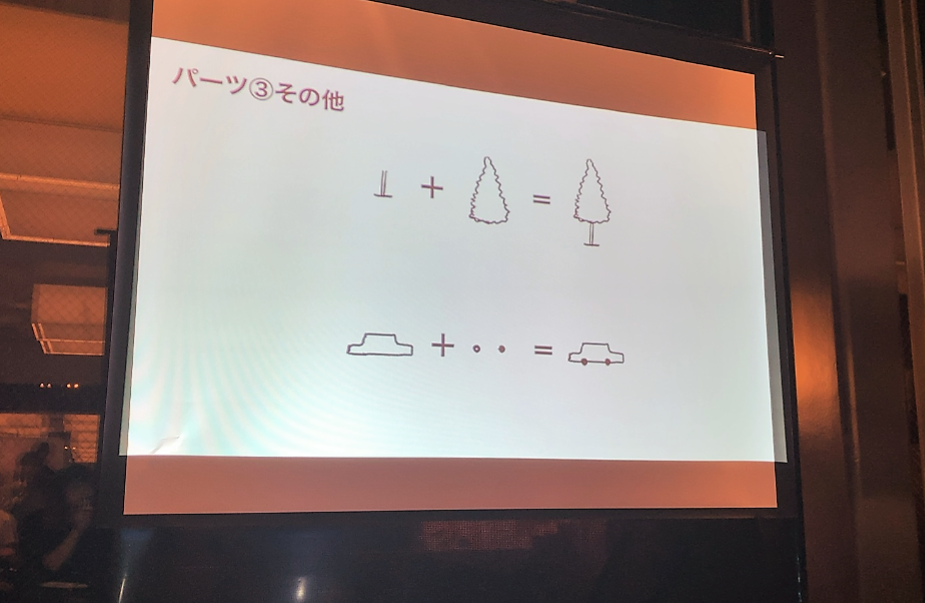
「パーツ」を組み合わせよう
木でも、車でも、すべて「パーツ」で出来ている。それを因数分解して、組み合わせていく感覚でやっていくのがいい。

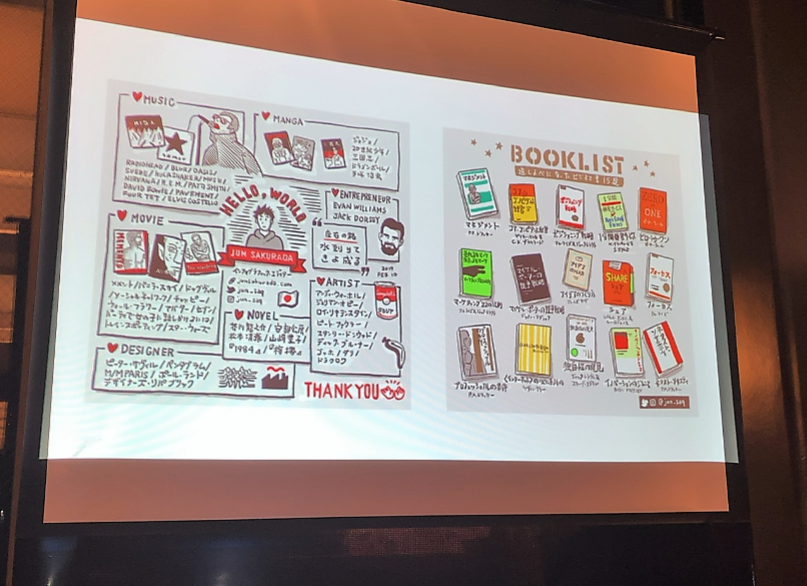
「自己紹介」スケッチノートを描いてみよう
さいごに、「自己紹介」をスケッチしてみるというワークをしました。こちらが櫻田さんのサンプル。

こんな感じで。

櫻田さんのビジョン、 「ビジュアルの力で世界を丸くする。」 に感激したセッションでした!
そして、Tシャツも買っちゃいました!
「STORY IS THE NEW OIL」の想いが詰まってます。
物語をつくるのは人間だけ。物語のちからは世界をかえる。
10月に発売される「たのしいスケッチノート入門」の本も楽しみです!




コメントを残す